Hey guys, we are going to see Best VS Code Extensions For HTML and CSS, I’ve been using the extensions in my VS Code Editor to write the codes faster and save time. So, I’ve made the video and also share the extension which I’ve been using in my VS Code Editor. It will discuss which to use for different needs, what you can do with them, and who they are best suited for.
What are HTML and CSS?
HTML and CSS are the two main languages used for web development. HTML is responsible for the structure of a web page, while CSS is responsible for styling. Both languages are essential for building a functional and visually appealing website.

There are a variety of different extensions that can be used to improve your workflow when working with HTML and CSS. In this article, we will be discussing some of the best extensions for both languages.
Extensions can be extremely helpful when working with HTML and CSS. They can provide you with additional features and tools that can make your life much easier. However, it is important to choose the right extension for your needs. With so many different options available, it can be difficult to know where to start.
Best VS Code Extensions For HTML and CSS
Guys, I made the video on it, you will see Visual Studio Code Extensions that are used for HTML CSS, and JavaScript. I’ve been using these extensions. So, I’m going to share with you each extension and usage, you can watch the video. I hope the video is helpful and beneficial for you.
I hope you’ve watched the complete video and you’ve learned something new from the video, you can see the extensions that are used inside the video below.
You May Also Like:
- Best IDE for HTML CSS Javascript
- Best HTML CSS Website Templates
- HTML CSS Projects For Beginners
- JavaScript Projects For Beginners
Here are some of the best HTML and CSS extensions that you should consider using:
Monokai Pro

Monokai Pro is not just a color scheme; it’s a meticulously crafted user interface theme and a comprehensive icon set tailor-made for Visual Studio Code. Conceived by the original creator of the Monokai color palette, it brings together a curated selection of shades, forming the bedrock of an unwavering and distraction-free user interface. Monokai Pro is singularly focused on one objective—to empower you to concentrate on your code without compromise.
Live Server

Live Server extension offers the reside preview of your internet software proper throughout the editor. That is very helpful and helpful for HTML/CSS and JavaScript. If you are working in front-end development, then It’s the best Extension for you to save time.
Prettier – Code formatter

This extension will enable you to format the JavaScript, HTML, and CSS code. You’ll be able to configure it as you want. If you are working with Server Side Language such as Php, Python, etc, It’s doesn’t work on that. So, keep in your mind that are used for front-end development.
Path Intellisense

Path Intellisense is a good software that makes it simpler for information Path. With autocomplete, you should kind out your entire filenames or search using folders that of them are named accurately! It mechanically provides file names.
Auto Rename Tag

After opening a tag in HTML and XML it’s a busy job to shut it. So right here is the perfect resolution for you, closing the HTML and XML tag robotically. When you are working on a large-size project and you want to change some tags and edit the tags, you need to change the opening tag and closing tags. But you can use the Auto Close Tag Extension, your closing tag will automatically be renamed.
CSS Peek

This straight peeks CSS ID and sophistication from HTML records data and goes to the respective CSS definition. If you want to get the particular class or id CSS properties, then you need to hover the mouse on the particular id or class, then you will get the CSS properties that are used on that. It’s very helpful and beneficial for you.
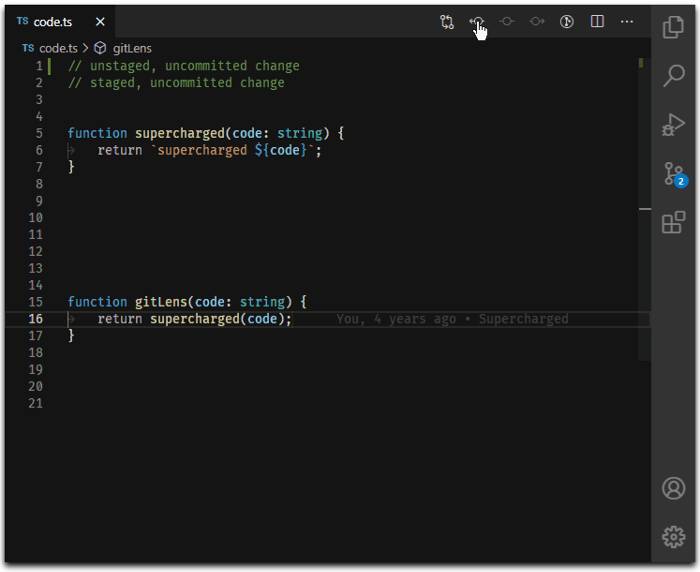
Gitlens

With the GitLens extension, you may see who modified what line of code in your internet app. With a single click on! That is a technique that it makes looking at the historical past straightforward as a result of now there’s no have to commute between pages or screens when searching for sure adjustments — simply view them with this wonderful device.
Better Comments

Commenting is an enormous part of programming, and without it, you’ll by no means have the ability to perceive your individual or others’ code. This extension helps you to arrange feedback by categorizing them into highlighting textual content, questions, todo, errors/ warnings & strikethroughs in order that they’re straightforward for studying when trying via the undertaking afterward!
Material Icon Theme

The “Material Icon Theme” is a visually striking icon pack designed to enhance the aesthetics of your development environment, specifically tailored for Visual Studio Code. Inspired by Google’s Material Design, this theme brings a modern and cohesive look to your file explorer, making it easier to navigate and identify different file types. With a vibrant and intuitive set of icons, the Material Icon Theme adds a touch of style and clarity to your coding workspace, creating a more visually appealing and efficient development experience.
Color Highlights
That extension is used to highlight the color code inside the CSS, you can use different types of color code you can see at the time of the particular color inside the VS Code. It’s the very helpful extension, I’m using the extension I like that, so you can check it now.
VS Code Extensions for HTML, CSS JS
If you’re like most web developers, you probably spend a lot of time working with HTML and CSS. And if you’re looking to improve your workflow, one of the best things you can do is install some helpful extensions for your text editor.
JavaScript Booster
VS Code has an extension that automatically does fixes to JavaScript in seconds. Just highlight the parts of the code you want to fix and press the light bulb on the left for a popup tutorial.

ESLint
ESLint is a tool that can identify potential bugs in code. It provides more than syntactic checks and has optimizing power, it also has so-called code style checking – for example, to find unused code.

IntelliSense for CSS class names in HTML
Visual Studio Code provides CSS class name completion based on class definitions inside your project or external files.

One of the most popular text editors for web development in Visual Studio Code. And there are a number of great extensions available for it that can make working with HTML, CSS, and JavaScript much easier.
Quokka

It’s JS JS-based extension that is used to display the object’s details inside the VS code, If any property doesn’t exist inside the object, then It will display an error, you can try it.
Why you should use extensions or HTML, CSS, and JavaScript
If you’re like most web developers, you probably spend a lot of time working with HTML and CSS. And if you’re using Visual Studio Code as your code editor, then you know that it has some great built-in features for working with these languages. But did you know that there are also a number of extensions available for VS Code that can make working with HTML and CSS even easier?
we’ll take a look at some of the best VS Code extensions for HTML and CSS development. We’ll cover extensions that provide helpful tools for writing and debugging code, as well as extensions that can help you work more efficiently with your code.
Once you have these extensions installed, you’ll find that your workflow will be greatly improved.
Conclusion
There are a lot of great VS Code extensions for HTML, CSS, and JavaScript development, but these four are our favorites. Each one offers something unique that can make your life as a web developer easier, faster, and more fun.
Do you have a favorite VS Code extension that we didn’t mention? Let me know in the comments below! Thanks for visiting, and reading the article, I am thankful to you, If you’ve any questions feel free to let me know in the comments below.











